Per il conseguimento del Google UX Design Professional Certificate ho prodotto dei “Case of Study” con l’obbiettivo di analizzare e migliorare alcuni siti famosi. Il corso è interamente in inglese, motivo per cui ho dovuto pensare e scrivere tutto in inglese.
La Sfida
Colgate è una multinazionale di prodotti di consumo da 15,5 miliardi di dollari nata nel 1806 quando William Colgate avviò un’attività di amido, sapone e candele a New York.
Oggi, la concorrenza nel mercato dell’igiene orale è più competitiva che mai con concorrenti diretti come Procter & Gamble (Crest, Oral-B, Scope), Johnson & Johnson (Listerine), GSK (Aquafresh) e Church & Dwight (Arm e Hammer) così come nuovi concorrenti come Quip e Burst.
Con così tanta concorrenza, per rimanere al top bisogna avere dei professionisti della User Experience.

L’ispirazione per questo progetto è iniziata quando ho notato che lo spazzolino smart di Colgate è l’unico spazzolino venduto sull’Apple Store online.
A differenza di altri spazzolini, lo spazzolino elettronico smart E1 di Colgate monitora la durata, la frequenza e la superficie dello spazzolamento per migliorare la salute orale. Si interfaccia anche con le app per iPhone, iPad e Apple Watch, si integra con ResearchKit di Apple per condividere opzionalmente i dati con i ricercatori sulla salute orale. È uno spazzolino innovativo!
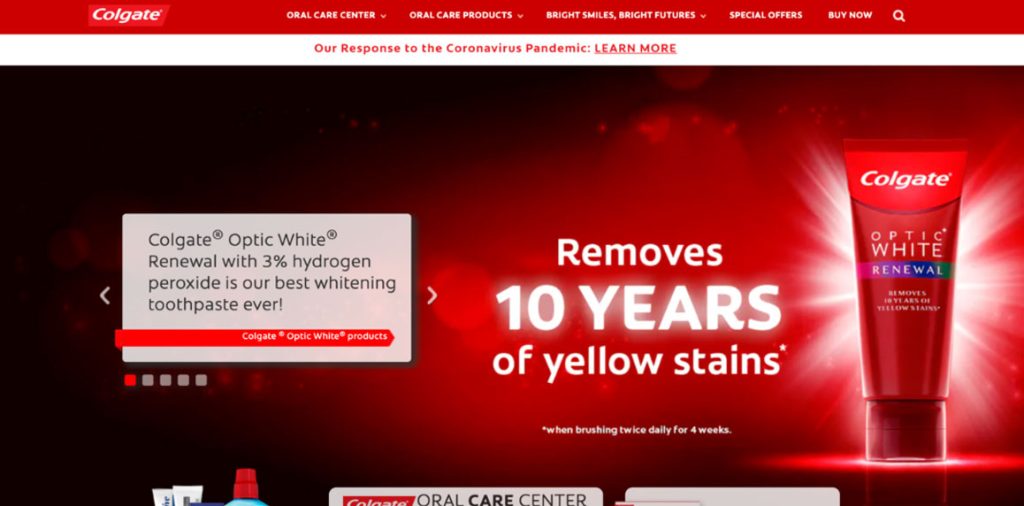
Quando ho visitato il sito Web di Colgate per saperne di più, sono rimasto sorpreso di scoprire che il loro design non era all’altezza dello spazzolino. Ciò mi ha portato a iniziare a indagare se c’era da imparare dalla concorrenza e dagli utenti rappresentativi.
Lo Scopo
Mi sono concentrato solo sulla riprogettazione della home page di Colgate per questo case study, ma tutte le attività che hanno portato a pagine interne ed esterne sono state ripensate e illustrate con flussi di attività e wire flows.
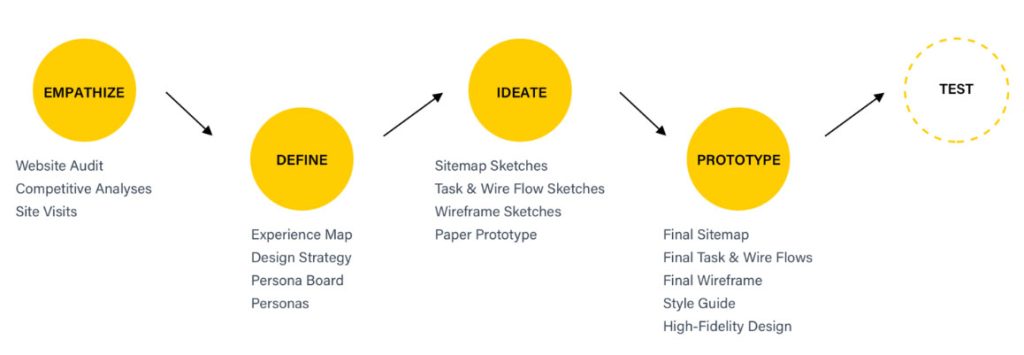
Il Processo
- User research
- Information architecture
- Copywriting
- Content strategy
- Visual design

Concorrenza

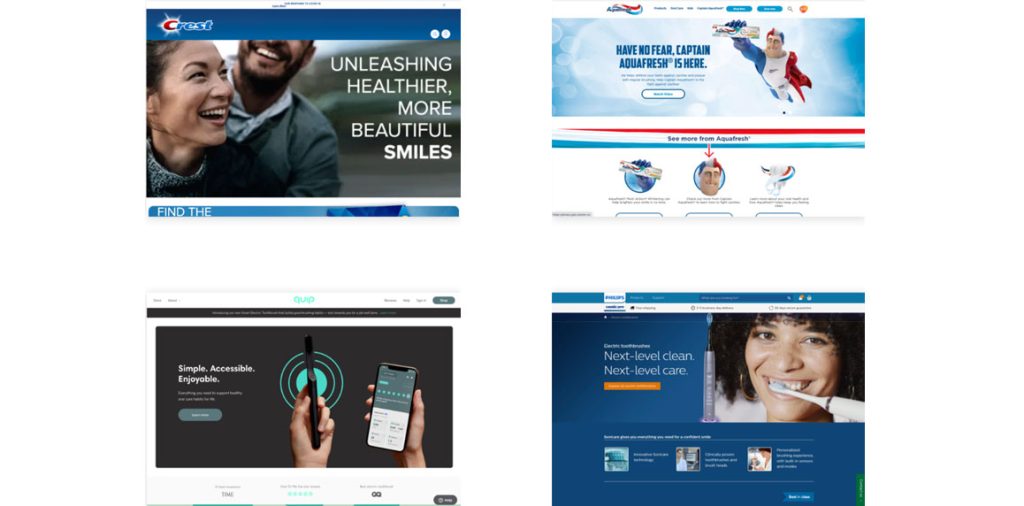
Per comprendere la concorrenza di Colgate, ho condotto un’analisi e verificato i siti Web di concorrenti tradizionali come Crest, Aquafresh e Philips, nonché di nuovi concorrenti come Quip e Burst per sapere cosa stavano facendo bene, male o cosa non stavano facendo affatto.
Uno dei presupposti principali che ho tratto da questa analisi era che la maggior parte dei concorrenti diretti utilizza foto di bassa qualità di persone sorridenti e hanno un copywriting scadente, mentre le startup ispirate alla tecnologia come Quip hanno design visivi moderni, testimonianze e testi accattivanti.

Ho condotto attività che hanno coinvolto utenti nell’esecuzione delle seguenti attività di rappresentanza:
Completamento delle attività sul sito Web di Colgate
Acquisto di prodotti per l’igiene orale
Esecuzione di routine di igiene orale
Analisi

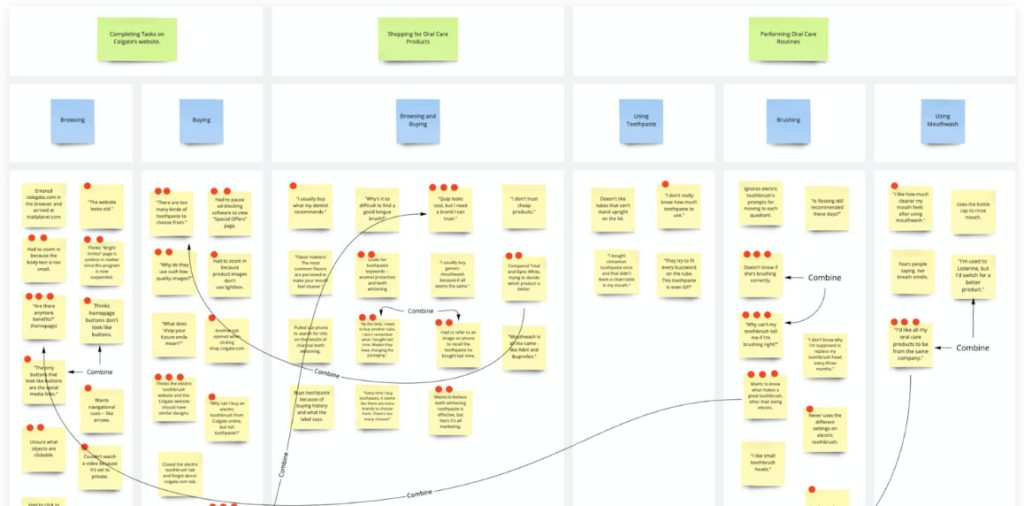
Per simulare un’attività di design thinking nel mondo reale, ho creato una mappa d’esperienza. Questa mappa è simile ad un Affinity Diagram, ma evidenzia l’ordine delle azioni e i punti deboli sperimentati lungo il percorso.
In primo luogo, ho estratto i dettagli salienti dalle analisi della concorrenza e dalle visite al sito. Quindi, ho aggiunto quei dati alla mappa dell’esperienza come note adesive gialle con la prima parte del processo a sinistra, seguita da ogni passaggio successivo.
Successivamente, ho raggruppato i dati (stickies gialli) in temi (stickies blu) e ho raggruppato quei temi in attività (stickies verdi).
Successivamente, ho usato il voto a punteggio posizionando dei pallini rossi sui punti più dolenti. Dato che ero l’unica persona a votare su questo progetto solista, ho usato due punti per questioni che consideravo importanti e tre punti per questioni che consideravo urgenti. Sono stati combinati stickies che avevano punti dolenti simili.
Alla fine, ho contato i punti per trovare le pagine più dolenti. Questi diventerebbero la base per la strategia di progettazione incentrata sull’utente.
Idee

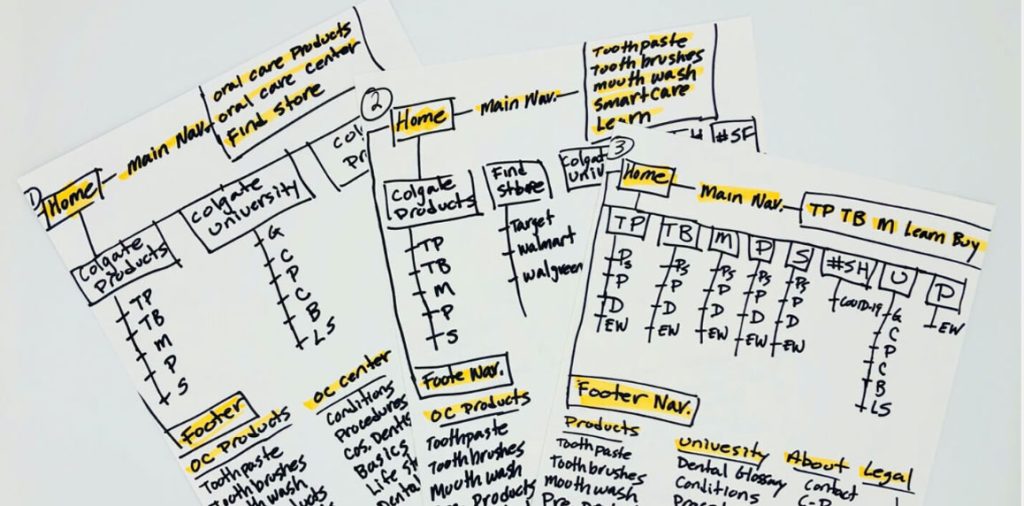
Sebbene avessi pianificato solo di riprogettare la home page, era importante capire come gli utenti accedono alle pagine interne dalla navigazione principale, dalla home page e dal footer. Di conseguenza, gli schizzi della sitemap hanno portato a una struttura più efficiente e intuitiva.
Poiché due degli obiettivi del progetto erano fornire suggerimenti sui prodotti della home page che funzionassero insieme, inizialmente ho disegnato dei wireframe che includessero questi prodotti nella sezione hero. Alla fine, però, ho deciso di utilizzare lo spazzolino smart per la sezione hero perché ha affrontato molti più punti dolenti.
Sitemap

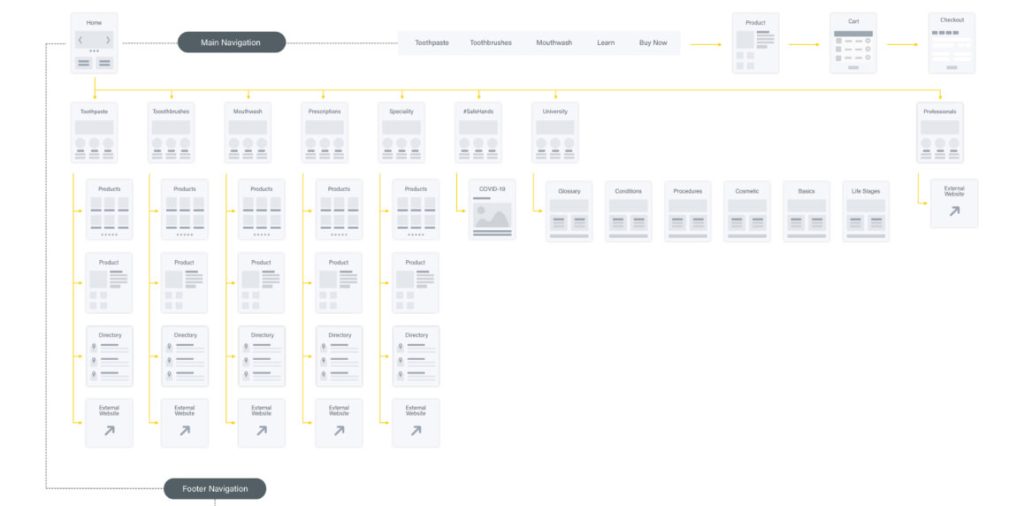
In Sketch ho creato quattro flussi di attività e flussi di cablaggio basati sui miei schizzi precedenti. Ho iniziato con l’obiettivo utente, che ho definito come segue:
“Come persona che si preoccupa profondamente della salute orale, voglio utilizzare i prodotti più avanzati”.
Questi flussi forniscono una panoramica di alto livello di come la User Persona completerebbe più attività di acquisto dalla navigazione principale del sito Web, dalla home page e dal footer.
Il risultato di questa fase ha chiarito il flusso dell’utente e ha chiarito che ero pronto per progettare il wireframe finale nel software.
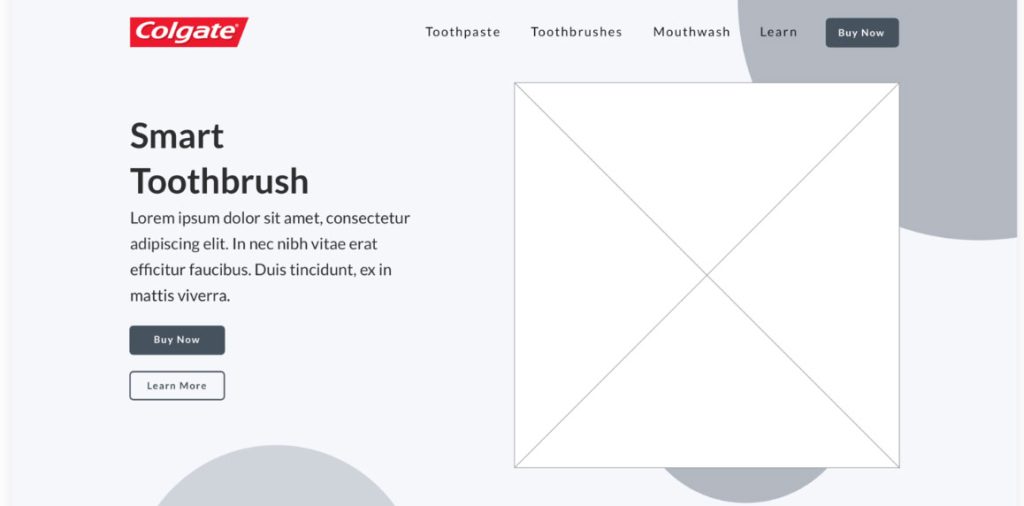
Wireframe

Ho creato il wireframe veloce in Sketch. Le modifiche che ho apportato ai miei schizzi originali si basavano sul feedback dei test degli utenti del prototipo cartaceo.
Ad esempio, l’utente ha pensato che ci dovesse essere un modulo di iscrizione alla newsletter da qualche parte nella pagina per ricevere offerte, coupon e rimanere aggiornato sulle novità Colgate. Quel feedback mi ha portato ad aggiungere il campo di registrazione e il pulsante nel piè di pagina perché apparirebbero su ogni pagina del sito web. Ho anche reso il pulsante divertente e allettante con una Call to Action “Smile Up”.


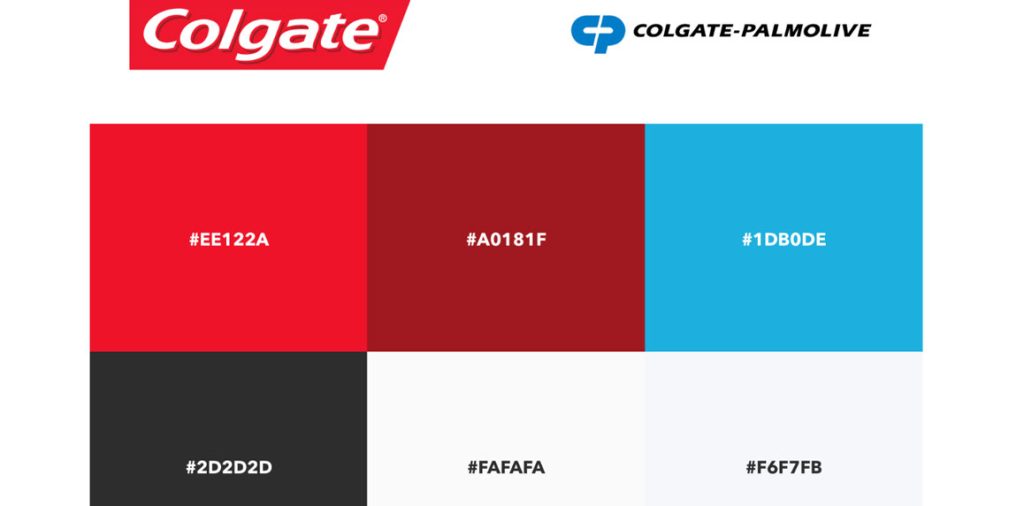
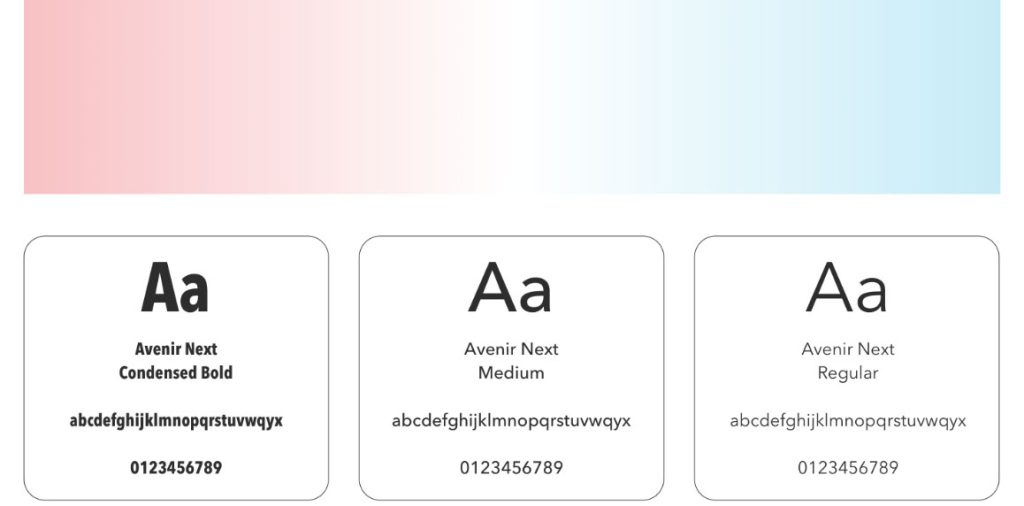
Prima di passare al design finale, volevo creare uno stile che mi aiutasse durante il processo di progettazione e, se necessario, mi fornisse un’idea a cui avrei potuto fare riferimento in seguito. Dal momento che Colgate non ha una guida di stile, dovevo crearne una io stesso.
Ho usato CSS Peeper per ispezionare i codici colore di Colgate e ho aggiunto il blu perché fornisce un contrasto con il rosso. Quel contrasto mi ha anche ispirato ad aggiungere sfumature blu e rosse. Nel complesso, ho pensato che questi colori risolvessero anche un altro punto dolente per gli utenti che trovavano il design visivo di Colgate banale.
Inoltre, poiché Colgate utilizza il proprio carattere tipografico proprietario chiamato Colgate Ready che non è disponibile per il download, ho scelto Avenir Next perché è un carattere tipografico simile e moderno.
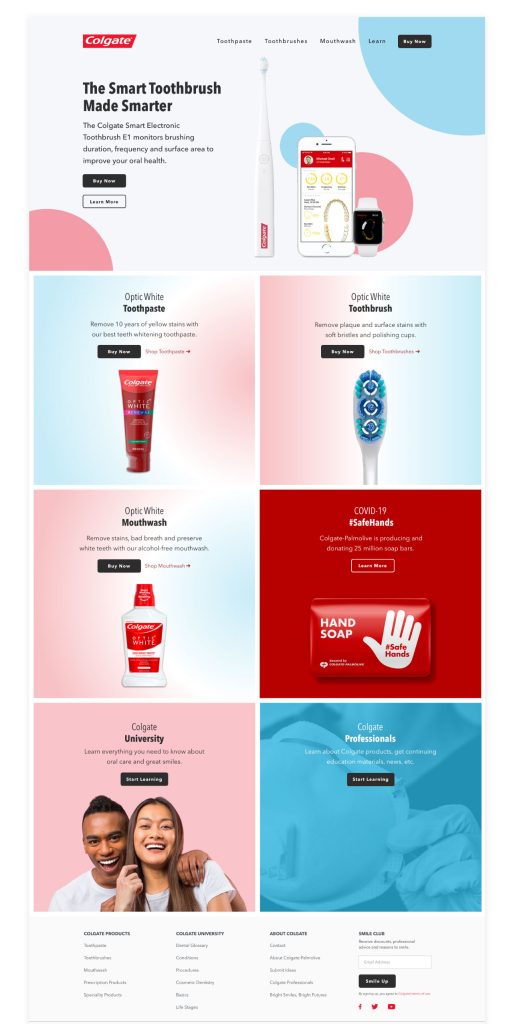
Risultato finale

Per il design realistico, ho ispezionato il sito Web di Colgate alla ricerca di immagini e ho utilizzato CSS Peeper per scaricare quelle immagini. Ho anche cercato sul Web le immagini dei prodotti poiché la maggior parte delle immagini di Colgate erano di bassa qualità. Volevo creare una strategia efficace che fosse in linea con gli obiettivi del progetto e che soddisfacesse la persona principale. Ho anche scritto un testo che avrebbe invogliato gli utenti a completare gli obiettivi.